Pendant que vous étiez tous ou presque à Angoulême, j’ai préparé la suite de ce making-of, où l’on entre dans le vif du sujet. En essayant de ne rien déflorer de l’histoire, je vais exposer les différentes raisons qui m’ont menées à choisir l’interface du projet.
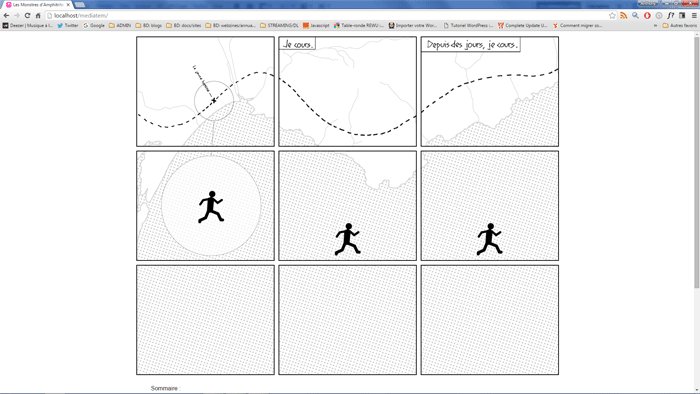
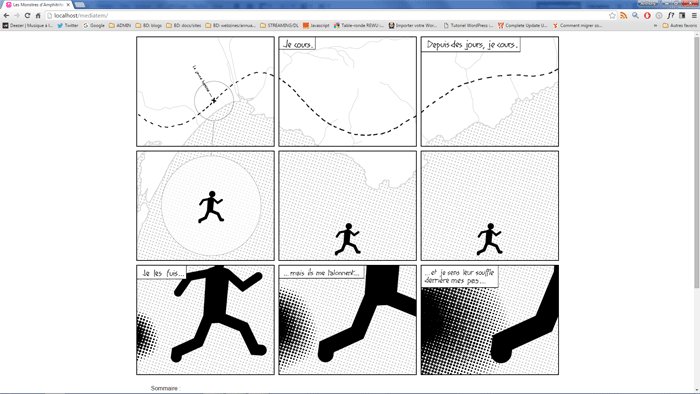
D’abord quelle est-elle, cette interface ? Hé bien il s’agit d’un prolongement de certaines expériences passées. On peut la décrire en deux points : 1. les cases apparaissent ou se remplacent successivement sur la page-écran, 2. le lecteur doit cliquer sur la dernière case apparue pour afficher la suivante. Ce fonctionnement reprend le principe du chapitre « Bricolage » de Prise de tête, à la différence qu’il n’y a jamais de vide (il y a toujours une case déjà affichée). J’en avais également fait l’objet du workshop consacré à la bande dessinée numérique que je co-animais avec Mr Pimpant lors de Cultures Maison 2013. Malheureusement, le jeu n’avait pas « pris », et seul trois strips avaient été réalisés collectivement suivant cette interface, dont celui-ci, qui ébauchait un début de quelque chose d’intéressant.

Plusieurs raisons ont concourru au choix de cette interface, et donc de cette forme (car comme je le dis dans ma thèse, la forme du récit numérique est son interface : c’est pourquoi je parle depuis lors de « récit-interface »).
1. La première des raisons n’est pas la plus avouable, mais fait néanmoins partie des facteurs qui influent sur la création. Quand on m’a passé cette commande, je n’avais absolument aucun projet numérique dans les tiroirs. Or, on m’a laissé le champ libre… ce qui est rare et précieux, mais qui tombait mal ! Je me suis donc orienté vers une forme à l’intérieur de laquelle je pouvais facilement improviser et qui me guiderait dans cette improvisation. De fait, je me suis donné une contrainte formelle pour la création (doublée d’une contrainte thématique, j’y reviendrai une autre fois).
2. Liée à la raison précédente, la seconde raison est également pragmatique : pour ne pas perdre de temps avec les soucis techniques, cette interface avait le mérite d’être simple à réaliser. De plus, j’ai pu la programmer en amont, de manière à être libre d’expérimenter. Cela m’a permis de faire plusieurs tests, et m’a amené, en retour, à intervenir sur l’interface et à la modifier pour mieux répondre au fond quand les contours de l’histoire ont commencé à se dessiner plus clairement. Au final, c’est un aller-retour incessant entre le fond et la forme. Cela ne me serait pas permis si je ne prenais pas la main sur la technique en programmant moi-même mes interfaces, alors que c’est ça qui est vivifiant !
3. Etant donné le contexte d’improvisation, il me semblait que c’était une bonne occasion pour travailler de manière plus approfondie sur le dispositif narratif que j’appelle « planche évolutive ». Comme mentionné ci-dessus, j’avais mis en place ce dispositif par deux fois, dans Prise de tête et pour le workshop de Cultures Maison. C’est quelque chose que j’avais – et ai – encore envie d’explorer. Je pense qu’il y a pas mal à faire…
4. Ce qui m’amène à la quatrième raison, qui porte sur un point précis. On pourrait très bien me poser la question suivante : puisqu’il s’agit juste de faire apparaître des cases successivement, pourquoi imposer au lecteur d’aller cliquer sur telle case, puis sur telle autre ? Pourquoi ne pas se contenter d’un clic ou d’une touche du clavier, bref, pourquoi ne pas se contenter de faire un turbomédia ? Question d’autant plus pertinente que le turbomédia est précisément le dispositif qui m’a conduit à parler de « planche évolutive » . La première réponse, c’est que je souhaitais ménager la possibilité de proposer des choix de parcours au lecteur à l’intérieur de ce dispositif, impliquant la possibilité d’avoir plusieurs cases cliquables simultanément. La seconde réponse réside dans le fait de faire circuler le lecteur dans la page non seulement avec le regard, mais aussi avec la main (sur la souris ou sur l’écran tactile). Je pense que l’on peut tirer quelque chose de cette possibilité « ergodique » en terme de narration. D’ailleurs, dans les premiers essais, l’interface présentait une carte en fond des cases (cf. gif animé ci-dessus) : le lecteur, en cliquant d’un bout à l’autre de la planche, circulait ainsi « physiquement » dans les lieux de fiction. (Depuis ces premières versions, j’ai éliminé l’idée de la carte, mais j’exploite d’autres façons les déplacements de la main.)
Enfin, dernier choix, et non des moindres, celui de la technologie. Une nouvelle fois, j’ai jeté mon dévolu sur la forme du site web, et en conséquence des langages afférents (html, css, php, javascript). A l’heure où on ne cesse de chercher un format standard pour la bande dessinée numérique et que l’on voit apparaître des applications dédiées, on oublie que cela fait plus de vingt ans que texte et image s’épanouissent parfaitement dans le site web. Je persiste à dire que la bande dessinée numérique n’a pas besoin d’autre « format » que le site web, qui allie souplesse de la page blanche et accessibilité sur toute plate-forme dans le navigateur!
Je crois que je n’oublie rien… Prochain billet : la programmation !
