Troisième billet de ce making-of : la création de l’interface . Autrement dit, je vais vous ouvrir le capot et vous montrer le moteur : le script principal de l’interface, celui qui rend la bande dessinée interactive. Deux billets ne seront pas de trop pour ce faire : celui-ci est consacré au cœur du dispositif, et le prochain sera consacré aux fioritures.
Evidemment, je vais parler programmation. Comme je ne voudrais pas vous dégoûter de suivre ce making-of dès le troisième billet, sachez qu’après ces deux-là consacrés à la programmation, je reviendrai à des aspects plus « conventionnels » : storyboard, dessin… Je vais parler programmation donc, mais je ne vais pas être trop technique. D’abord parce que je suis médiocre en ce domaine, petit bidouilleur dont les bricolages feront rire les développeurs avertis. Ensuite, et surtout, plus que détailler le code, je souhaite donner un aperçu de la logique qui peut présider à ce genre de création numérique, le processus qui mène des idées à la réalisation concrète. Bref, j’aimerais essayer d’apporter un début de réponse à celles et ceux qui ont pu me demander : « je comprends rien en informatique, comment ça marche tes trucs ? »
Avant d’entrer dans le script principal, deux mots sur la « mise en page ». C’est une seule et même page html qui affiche successivement chaque chapitre. Cette page est générée en php et utilise des paramètres passés dans l’url.
Vous n’avez rien compris ? Je reprends : le site ne comporte qu’une seule page. A chaque changement de chapitre, cette page est rechargée avec des contenus, images et caractéristiques différentes. Pour ce faire, je lui donne des consignes dans un autre langage (php), grâce auxquelles elle va aller chercher les bonnes images, au bon endroit et au bon moment.
Le script principal quant à lui est rédigé en langage Javascript, avec l’aide de jQuery. Aujourd’hui, on va s’intéresser exclusivement au cœur du programme, à savoir à la partie du script qui permet d’avancer de case en case et de chapitre en chapitre. La première étape consiste à définir ce que l’on veut obtenir exactement. En l’occurrence, on veut qu’au moment où le lecteur clique sur une case, le système affiche la case suivante au bon emplacement ou lance le chapitre suivant si on est arrivé en fin de chapitre. Remis dans le bon ordre, cela donne :
Lors du clic sur une case, le système doit :
1. Déterminer si on est arrivé en fin de chapitre.
2. Si oui : on change de chapitre.
3. Si non : on affiche la case suivante au bon emplacement.
Facile !
Toute la logique ensuite va consister à détailler ces réactions que l’on veut obtenir de l’interface en un nombre fini d’instructions indivisibles (comme une recette de cuisine). Je ne sais pas si les développeurs ont une méthode particulière, la mienne consiste en un élagage progressif. Je décompose chaque étape en une série de sous-étapes, puis je décompose chacune des sous-étapes obtenues en une nouvelle série de sous-étapes, et ainsi de suite, jusqu’à ne plus pouvoir subdiviser. Par exemple, pour afficher la case suivante au bon emplacement :
Lors du clic, déclenchement successif des actions suivantes :
1. Rendre non-cliquable la case sur laquelle on vient de cliquer.
2. Déterminer quel est le prochain emplacement.
3. Y afficher la case.
4. La rendre cliquable à son tour.
Puis on continue en subdivisant chacune de ces étapes en sous-étapes, et ainsi de suite, jusqu’à obtenir une succession d’instructions indivisibles. Par exemple, pour l’étape 2 ci-dessus, il faut :
1. Obtenir le numéro de la case à venir.
2. Aller dans la liste des emplacements du chapitre actuel et chercher l’item dont la position dans la liste correspond au numéro de la case à venir.
3. Afficher la prochaine image (qui a été préchargée en amont) dans l’emplacement désigné par l’item récupéré à l’étape 2.
L’utilisation de jQuery permet de réduire le nombre d’instructions : par exemple, l’étape 3 ci-dessus est indivisible avec jQuery, alors qu’elle nécessite une autre série de sous-étapes en Javascript pur.
Bref, vous savez maintenant ce que signifie « programmer » : décomposer l’ensemble des actions voulues en une séries d’instructions indivisibles et correctement ordonnées. Ce sont ces instructions que notre interface va suivre pour répondre correctement aux actions du lecteur. On peut maintenant jeter un œil à la partie principale du script (sans entrer dans les détails et subtilités) :

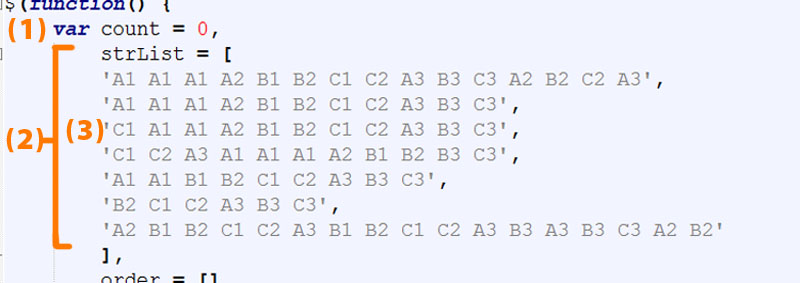
On va d’abord avoir besoin d’entrer certaines données dans le programme :
(1) Un compteur, permettant de compter les cases successives.
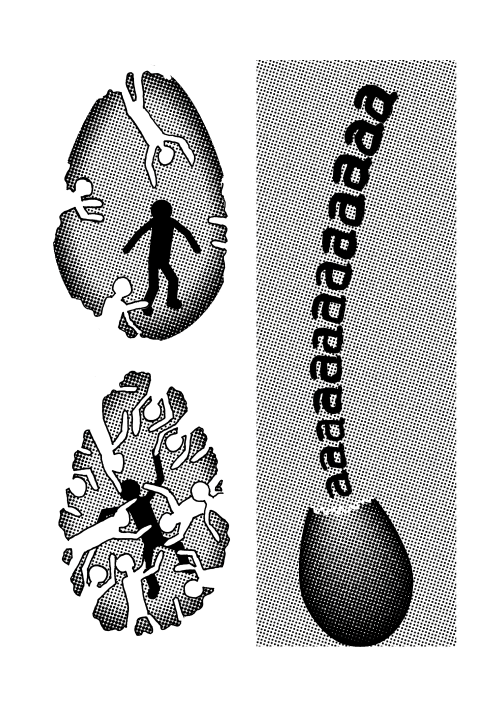
(2) Des listes définissant la succession des emplacements telles que déterminées par le storyboard. Il y a une liste par chapitre. Dans le fichier html, chaque emplacement porte un identifiant unique : ce sont ces identifiants que l’on utilise ici. Dans cette version, je les ai identifiés selon un quadrillage, comme à la bataille navale : A1, B1, C1 … A3, B3, C3. (Bien sûr, cette nomenclature est possible parce que la planche affichée est un gaufrier régulier. Il ne faudrait pas oublier que tout cela, c’est de la bande dessinée avant tout!)
(3) Par exemple, dans le troisième chapitre (3è liste), ce sont successivement les emplacements C1, puis A1, puis à nouveau A1, puis A2, etc. qui accueilleront une nouvelle case et deviendront cliquables.
Pour les connaisseurs de Javascript : j’aurais pu rédiger chaque liste sous forme de tableau mais ça aurait été une plaie en virgules et en guillemets, alors j’ai préféré des chaînes de caractères. Un peu plus loin dans le code, j’applique la méthode split() aux chaînes.
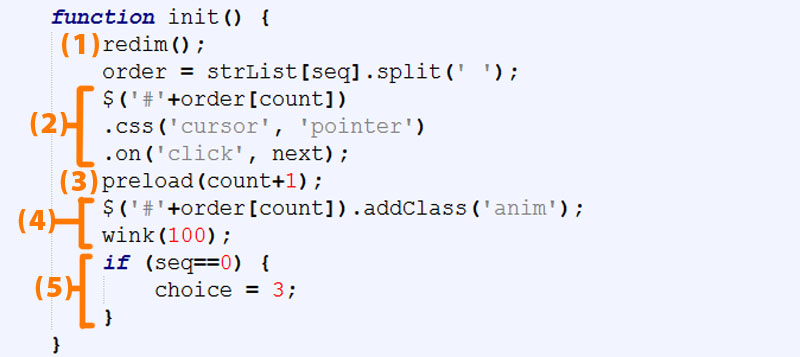
Continuons : il faut d’abord assurer le premier chargement de la page : c’est le rôle de la fonction init(). :

Au premier chargement de la page…
(1) …on redimensionne toute l’interface en fonction de la taille de la fenêtre du navigateur de l’utilisateur.
(2) …on rend cliquable le premier emplacement qui doit l’être.
(3) …on précharge la prochaine case à être affichée.
(4) …on a ici une première fioriture: on fait clignoter le contours du premier emplacement pour indiquer au lecteur qu’il est cliquable.
(5) …on a ici une seconde fioriture que je détaillerai la prochaine fois, mais que je dois signaler pour comprendre la suite : on indique si tel ou tel chapitre se termine en proposant plusieurs choix de parcours au lecteur.
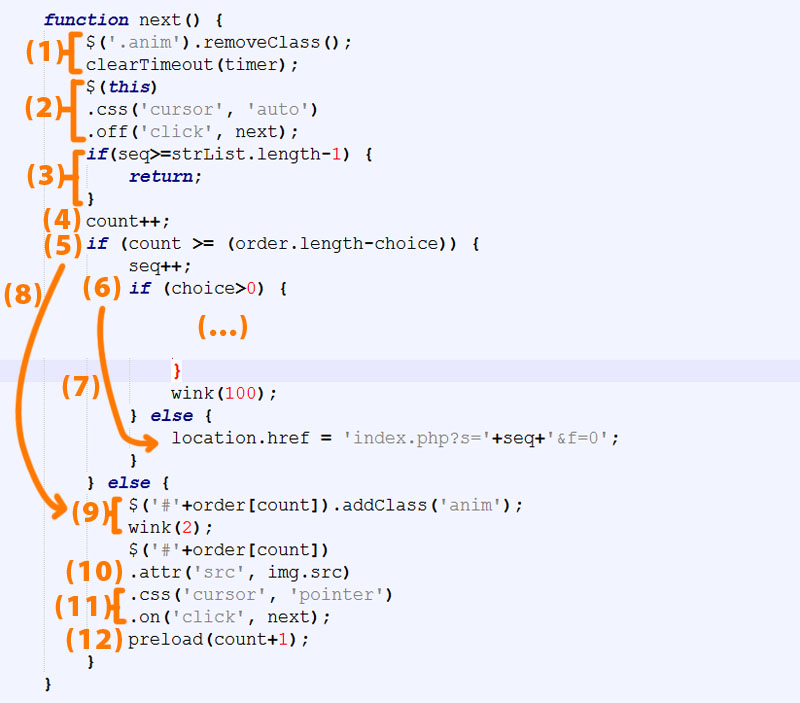
Et enfin, on arrive dans le cœur du dispositif, avec la fonction qui permet d’avancer, de case en case et de chapitre en chapitre:

Lorsque l’utilisateur clique sur la case qui clignote :
(1) …on stoppe le clignotement.
(2) …on rend non-cliquable la case qui vient d’être cliquée.
(3) …si on est arrivé à la fin du dernier chapitre, il ne se passe plus rien à partir de là (la suite du code ne sera pas « jouée »).
(4) …on indique que l’on passe à la case suivante.
(5) …si on est arrivé à la fin du chapitre…
(6) …et qu’il n’y a pas de parcours multiples…
(7) …on passe au chapitre suivant.
(5) …si on n’ est pas arrivé à la fin du chapitre…
(8) …on va poursuivre l’affichage successif des cases, comme suit :
(9) …on fait clignoter l’emplacement suivant,
(10) …on y affiche l’image prévue qui a été préalablement préchargée,
(11) …on le rend cliquable,
(12) …et enfin on précharge l’image qui vient après.
Voilà tout pour aujourd’hui ! N’hésitez pas à me faire des retours sur ce making-of, c’est une expérience que tout cela ! Et surtout, dites-moi si cela était assez clair (ou pas) pour des novices ? Merci !