On me demande régulièrement des références « indispensables » pour découvrir la bande dessinée numérique. J’ai justement une sélection que j’utilise pour mes conférences et que j’actualise à chaque fois en fonction des nouveautés, du type de public, de la durée de la conférence, etc. Je me suis dit qu’il pourrait être intéressant de la partager. Voici donc la dernière version de cette liste, actualisée à l’occasion d’une conférence à l’Institut Français de Cologne le mois dernier. Plus exactement, c’est une sélection non pas d’œuvres, mais de passages précis tirés de différentes œuvres, et qui permettent de se rendre compte de la diversité formelle de la bande dessinée numérique. C’est une liste courte, en raison de la durée de la conférence, ce qui est aussi un avantage: j’ai dû choisir des exemples très saillants, ce qui rend, je crois, cette sélection assez didactique. Enfin, toutes les références de cette liste sont accessibles en ligne, directement à partir des liens fournis dans le pdf.
Entretien avec Daniel Merlin Goodbrey sur Du9
Mise en ligne vendredi dernier sur Du9 de mon entretien avec Daniel Merlin Goodbrey.
Daniel Merlin Goodbrey est l’un des pionniers les plus importants et les plus prolifiques de la bande dessinée numérique. Débutant ses expérimentations autour de l’an 2000, il a exploré un large panorama de formes et d’utilisations de la publication en ligne, depuis les webcomics les plus simples jusqu’à l’interactivité pensée pour ordinateur ou tablette. C’est donc tout naturellement qu’il s’est récemment lancé dans une thèse à la University of Hertfordshire et qu’il participe au projet Electricomics. Pourtant, il reste étonnamment inconnu en France, même au sein de la communauté qui s’intéresse à la bande dessinée numérique, que ce soit dans la pratique ou dans la recherche. D’où cet entretien, qui (espérons-le) contribuera à régler cette situation paradoxale.
TONY : Vous avez commencé vos expérimentations entre bande dessinée et Internet autour de l’année 2000. On peut parler d’une sorte d’année-charnière, puisque c’est l’année où est paru le Reinventing Comics [Réinventer la bande dessinée] de Scott McCloud. Ce livre a-t-il été un déclic pour vous ? Ou êtes-vous venu à la bande dessinée numérique par d’autres voies et pour d’autres raisons ?
DANIEL MERLIN GOODBREY : Reinventing Comics a sans aucun doute été une grande influence pour moi, c’est vrai. Mais en réalité, j’avais déjà commencé à sérieusement faire de la bande dessinée sur le web en 1999 avec une série qui s’appelait Rust. Alasdair Watson s’occupait de l’écriture et du design, et je fournissais les visuels. Alasdair avait quelques idées intéressantes sur l’utilisation de l’animation pour enrichir la narration, et sur le recours au HTML pour la construction de la structure de la bande dessinée, afin qu’elle puisse s’adapter de manière dynamique aux dimensions de l’écran. Travailler sur Rust m’avait sensibilisé au potentiel de la bande dessinée numérique, ce qui fait que quand Reinventing Comics est sorti, cela m’a vraiment ouvert l’esprit avec pas mal de nouvelles idées. Il y avait à l’époque beaucoup de potentialités suggérées par McCloud, mais que bien peu de personnes essayaient vraiment de mettre en œuvre. Je me suis donc mis en tête de combler ce manque, et j’ai commencé à produire des bandes dessinées numériques expérimentales aussi vite que je le pouvais. (…)
Les Monstres d’Amphitrite à Francfort
Les Monstres d’Amphitrite sera exposée à la Foire du Livre de Francfort du 11 au 15 octobre, dont la France est le pays invité d’honneur. A cette occasion, la CIBDI assure le commissariat de l’exposition « La bande dessinée d’expression française aujourd’hui », au sein de laquelle sera présentée une sélection de bandes dessinées numériques, dont Les Monstres d’Amphitrite. Les œuvres seront accessibles aux visiteurs sur huit iPads. Dans ce but, j’ai porté Les Monstres d’Amphitrite au format application pour iPad: je raconterai peut-être un jour cette épopée rocambolesque où j’ai découvert l’univers d’Apple… en trois mots: plus jamais ça! Il est à noter qu’à cause des sur-verrouillages absconds et horripilants de cette marque, je n’ai même pas pu tester l’application avant l’exposition, alors advienne que pourra…
Voir le site de « Francfort en Français ».

Conférence: Parcours à travers une sélection de bandes dessinées numériques
J’étais complètement passé à côté de la mise en ligne de cette captation de la conférence que j’ai donnée l’an dernier à Poitiers dans le cadre de ma résidence au Centre du Livre et de la Lecture Poitou-Charentes. La voici donc:
Foule anthropophage au Centre de droit comparé du travail et de la sécurité sociale
Le COMPTRASEC, unité de recherche en droit du travail de l’Université de Bordeaux, m’a demandé l’autorisation d’utiliser ce vieux strip (datant de 2007 je crois) pour annoncer une de ses journées d’étude. Ca m’inspire deux brèves remarques. D’abord on peut mettre à leur crédit d’avoir demandé l’autorisation (bien qu’à titre gracieux) dans un contexte où c’est devenu trop rare! Ce strip étant placé sous licence CC-by-nc-nd, il est bien sûr utilisable librement et gratuitement dans le respect des conditions de cette licence. Ensuite, je suis toujours étonné et amusé des interprétations que les gens donnent à mes petits machins en picto. Ici, une quelconque métaphore de leur thème de recherche, où je n’ai conçu qu’un pur gag visuel.

Fumetti 2017
Comme tous les ans début juillet, the place to be ce week-end, c’est au festival Fumetti à Nantes! Alors j’y serai, avec mes camarades de l’Egouttoir!
>> infos sur le site de la Maison Fumetti <<

Panama papiers
Je serai présent à l’événement Panama papiers – petit salon de l’édition rennaise indépendante, organisé par l’association la Rennaise d’édition, au bar Le Panama, le 17 juin à partir de 14h. Je viendrai avec les exemplaires restants de Fécondation, que vous pourrez acquérir pour la modique somme de 50 centimes.

Les Monstres d’Amphitrite 1.1
A l’occasion du premier anniversaire du lancement des Monstres d’Amphitrite, j’y ai enfin apporté un petit correctif qui devrait en améliorer grandement l’ergonomie et en particulier mieux mettre en valeur les deux choix de parcours possibles. Accessoirement, le correctif corrige aussi un bug dans la gestion de l’interruption des effets animés.
Cliquez sur l’image.
Retour de résidence
Après six semaines de résidence, voici l’heure du bilan de cette expérience nouvelle pour moi. Il est, comme on dit pudiquement, « mitigé ». J’ai mis en ligne à intervalle irrégulier des comptes-rendus sur les réseaux sociaux durant toute la résidence. Je les retranscris presque tous chronologiquement ci-dessous avant quelques réflexions plus introspectives en guise de conclusion.
Jour 1: Mon lieu de villégiature pour ces prochaines semaines.

Jour 5: Quand on teste « quelques paramètres vite fait à la main » parce que ça vaut pas le coup de créer une base de données pour des tests:
<img src='images/11.jpg' id='11' alt='11' data-sc='6' data-f='0' data-a='1' data-t='0'/>
<img src='images/8.jpg' id='8' alt='8' data-sc='4' data-f='0' data-a='0' data-t='1'/>
<img src='images/16.jpg' id='16' alt='16' data-sc='5' data-f='0' data-a='0' data-t='0'/>
<img src='images/5.jpg' id='5' alt='5' data-sc='4' data-f='1' data-a='0' data-t='0'/>
<img src='images/35.jpg' id='35' alt='35' data-sc='6' data-f='1' data-a='0' data-t='0'/>
<img src='images/17.jpg' id='17' alt='17' data-sc='5' data-f='0' data-a='0' data-t='0'/>
<img src='images/21.jpg' id='21' alt='21' data-sc='0' data-f='1' data-a='0' data-t='0'/>
<img src='images/9.jpg' id='9' alt='9' data-sc='2' data-f='0' data-a='0' data-t='0'/>
<img src='images/34.jpg' id='34' alt='34' data-sc='6' data-f='1' data-a='0' data-t='1'/>
<img src='images/27.jpg' id='27' alt='27' data-sc='1' data-f='0' data-a='0' data-t='0'/>
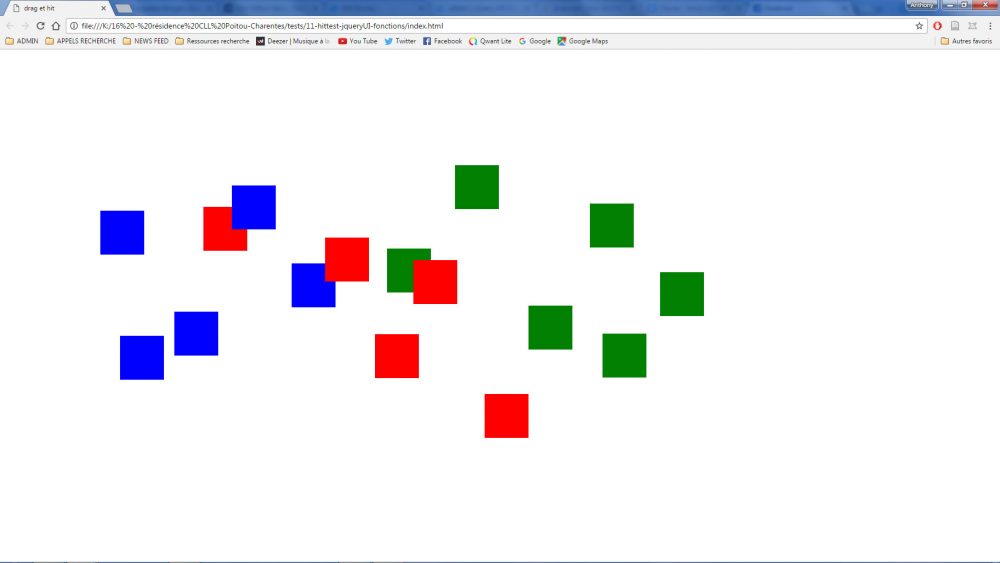
Jour 9: Imaginez un peu, mesdames et messieurs, une bande dessinée dont les cases, déplaçables, échangent tout ou partie de leurs propriétés et contenus lorsqu’elles entrent en collision? 9è jour de résidence du CLL: on en est là! (pour l’instant on se contente d’échange de couleur mais ça ouvre tellement de possibles narratifs!)

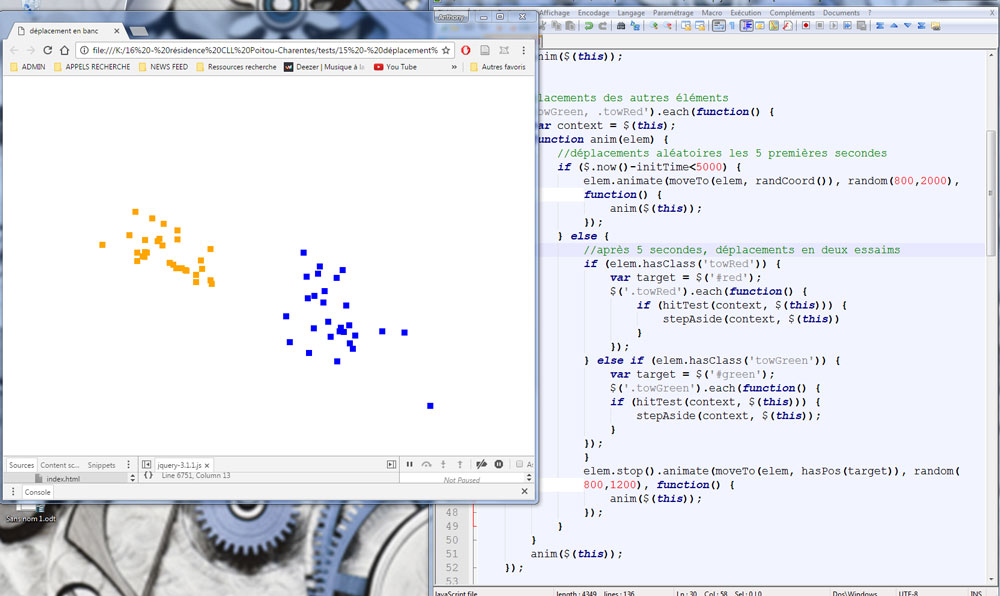
Jour 12: Terminé un basique: un déplacement en essaims. Le rapport avec la bd numérique?… Imaginez qu’on attribue des comportements autonomes aux éléments qui constituent une bande dessinée: cases, bulles, personnages, décors… Je continue donc ma « collecte » de dispositifs-dont-je-ne-comprends-pas-que-personne-ne-s’en-soit-encore-inspiré-pour-faire-une-bd! Suite au prochain épisode… (Un soupçon de fierté: script entièrement conçu sans regarder aucun modèle ni emprunter de bouts de code, et pour moi, ça veut dire beaucoup!)

Jour 14: Un document que vous ne lirez pas mais qui comporte une liste de 8 projets de dispositifs, en premier bilan des expérimentations des deux premières semaines.

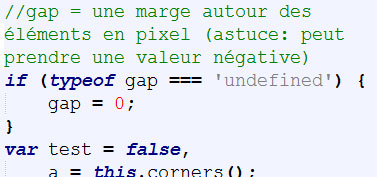
Jour 24: Mes « trucs & astuces »!

Jour 30: Ce soir, LANCEZ-MOI DES DEFIS ! Proposez-moi des situations avec deux personnages qui peuvent être représentées avec une seule image. Les personnages peuvent être en interaction (ex : A discute avec B, A pète les dents de B…) ou non (ex : A et B admirent la mer). Evitez si possible de répéter une situation donnée par une personne avant vous : si quelqu’un a proposé « A offre un bouquet de fleurs à B », une proposition comme « B offre une truelle à A » fera doublon. Soyez fous!

Jour 31: Le compte-rendu du jour est déprimant. Ca fait deux semaines que j’ai fini de constituer ma « boîte à dispositifs » pour le projet « Les Entropiques », et depuis rien de rien, je tourne en rond, mon cerveau est vide, rien ne vient… J’ai pu profiter de ce temps pour bosser sur d’autres choses qui étaient mises de côté depuis longtemps ou totalement imprévues (un plug-in jquery perso, mes planches pour le prochain numéro de Gorgonzola, une interview, me plonger dans certaines oeuvres) et faire des rencontres stimulantes, mais en ce qui concerne le projet qui motive ma venue ici, RIEN. J’en viens à me demander si le modèle de la résidence est bien adapté à mon fonctionnement. Il est beaucoup trop erratique : les choses viennent quand elles ont décidé de venir, elles ne se soucient pas de savoir si elles ont des dates bien précises à respecter. Ou peut-être ce blocage vient-il du fait que je sois venu ici non pour travailler sur un projet déjà clairement défini mais pour en commencer un nouveau? Le plus énervant là-dedans, ce n’est pas cette situation, c’est ce qui risque d’arriver, comme à chaque fois : vendredi 25, à la veille de mon départ, des tas d’idées fuseront dans tous les sens dans mon cerveau alors que je n’aurais plus avant longtemps d’occasions comme celle-là de pouvoir m’y consacrer !
(Ce compte-rendu a été suivi d’un long échange sur Facebook, dont un des fils de discussion a réunit Philippe Marcelé, Thierry Smolderen, Lou Rhin, Joseph Béhé et moi-même. J’y mentionnais mes blocages du moment, et que je rencontre par ailleurs trop souvent: autant je m’amuse comme un petit fou à imaginer toutes sortes de dispositifs interactifs, autant je n’ai rien à mettre dedans, pas de contenu, pas d’histoire, ils tournent à vide, et c’est angoissant! Il a donc été question des risques auxquels on s’expose dans une pratique artistique dite de « laboratoire », qui vise à explorer tout le potentiel d’un médium de manière artificielle et en oubliant souvent de le rattacher au sensible…)
Jour 35: Imaginez une bande dessinée dont les cases comporteraient des zones transparentes et seraient (dés)empilables…

Jour 39 : Mon cerveau, cette vaste blague. On lui donne 6 semaines pour bosser sur un projet, il se braque. Et puis 3 jours avant la fin, 2h30 du mat’, un de ces déclics nocturnes dont il a le secret qui pourrait bien débloquer… un tout autre projet, coincé depuis l’été à sa trente-et-unième page.
Jour 40: Dernier jour. Bon bah… une image du tout autre projet alors, vu que j’ai intégralement remanié ses 31 premières pages depuis hier.

Cette chronologie n’est pas exhaustive. Elle ne reprend pas l’intégralité des dispositifs testés ni les versions approfondies de certains de ceux présentés ici. De plus, elle ne rend compte que de ce qui est « montrable » à travers des images et pas de la réflexion. Le bilan reste malgré tout très mitigé car je n’ai pas su utiliser ce temps… Outre les raisons évoquées en jours 31 et 35, il faudrait en ajouter une plus personnelle: l’isolement à la campagne pour « trouver l’inspiration » n’était pas le bon format de résidence pour moi à cette période-là. Mais cela, je ne pouvais pas le prévoir au moment où j’ai accepté l’invitation du CLL il y a plusieurs mois! A défaut d’avoir « trouvé l’inspiration » pour Les Entropiques, j’ai quand même avancé sur des choses, connexes ou sans aucun lien (voir jours 31, 39 et 40). En ce qui concerne Les Entropiques, mon hypothèse de travail était beaucoup trop embryonnaire pour cette résidence. Même en forgeant des contraintes de création, celles-ci étaient encore trop vagues pour devenir « productrices », selon le terme consacré. Je rentre quand même avec une douzaine de nouveaux dispositifs interactifs auxquels je finirais bien par trouver une utilité (probablement de manière inattendue!) et le thème de l’entropie travaille toujours quelque part dans ma tête.
Rencontre au Bibliocafé de Poitiers – 22 novembre
Dans le cadre de ma résidence au CLL Poitou-Charentes, une rencontre publique organisée par l’association 9è Art en Vienne aura lieu au Bibliocafé de Poitiers demain mardi 22 novembre à partir de 20h. J’y ferai un historique de la bande dessinée numérique avant de présenter mon travail.