Après une longue interruption, voici enfin la suite du making-of des Monstres d’Amphitrite. Il me sera d’ailleurs plus facile d’en parler maintenant que le projet est sorti (si vous ne l’avez pas encore vu, c’est là!) sans craindre de trop en dévoiler. Dans ce billet, il sera question de l’écriture et du storyboard et, au-delà de ça, des différents phases que je traverse lors de la gestation d’un projet de ce type.
D’abord, il est important pour comprendre la suite de dire que la gestation du projet a démarré quelques mois en amont : dès l’automne 2015, j’ai testé des outils, en particulier la librairie jCanvas, excellent outil que j’ai finalement abandonné mais auquel je reviendrai très certainement. Et dès l’automne, j’ai commencé à réfléchir au projet, tranquillement, sans rien poser sur le papier. Durant cette phase, un problème a émergé peu à peu…
Avant de commencer, il faut aussi rappeler que j’ai prédéterminé en amont une interface bien particulière, que j’ai présenté dans le deuxième billet de ce making-of. En ce qui concerne les raisons de ce choix (improvisation, gestion du temps, parcours multiples possibles), je renvoie au même billet. Au final, je me trouve confronté à une contrainte forte : l’histoire, quelle qu’elle soit, devra s’inscrire dans ce dispositif particulier que j’appelle « planche évolutive ».
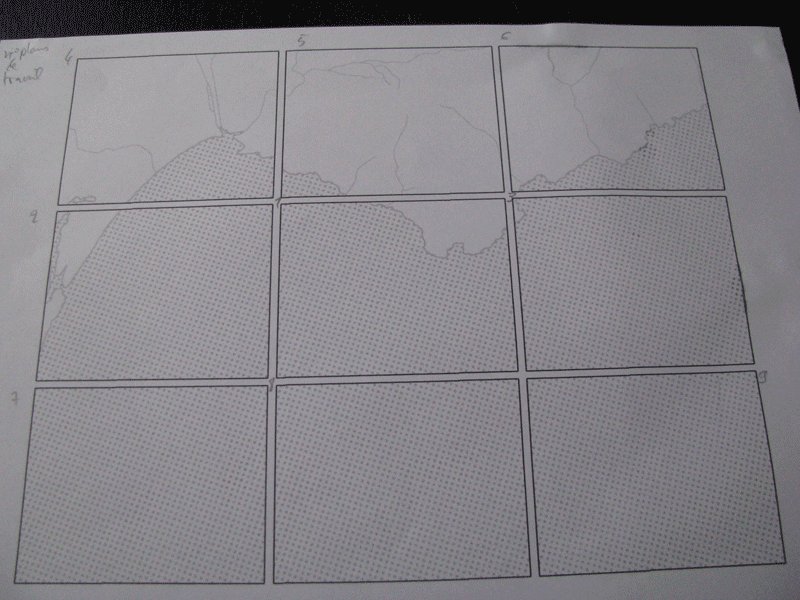
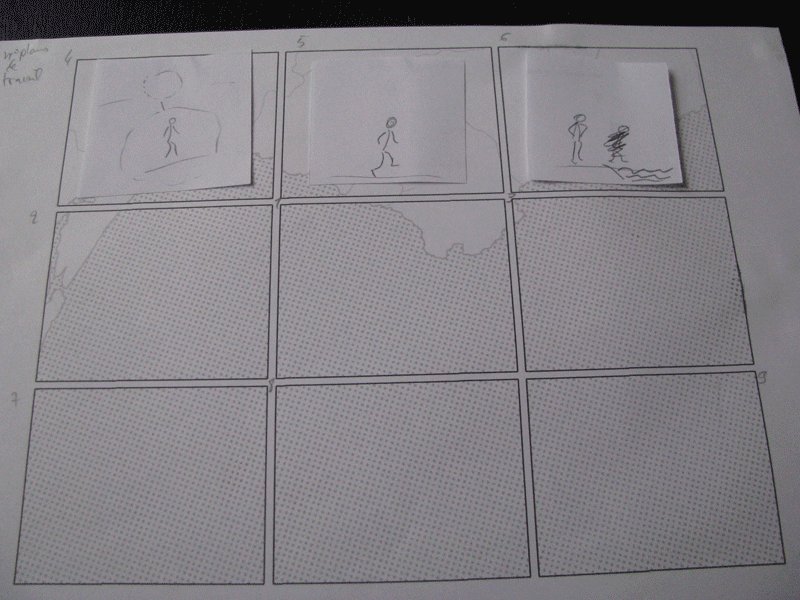
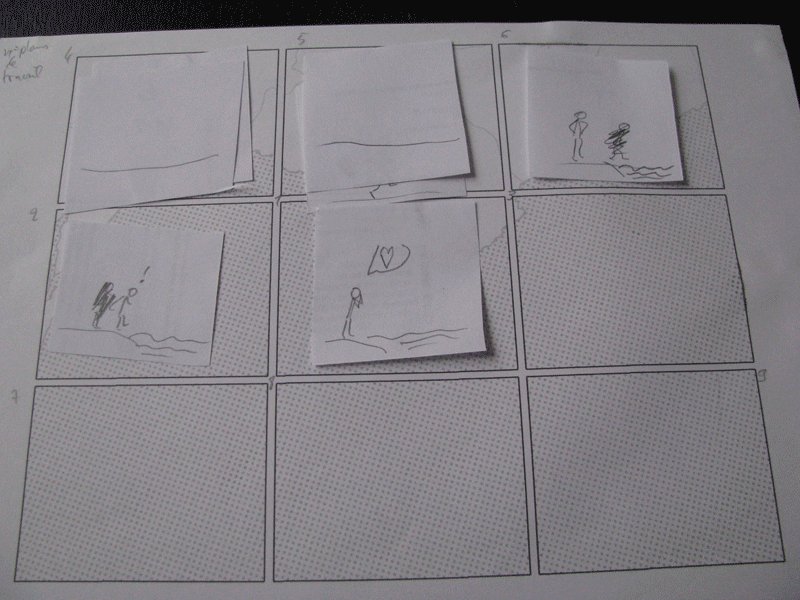
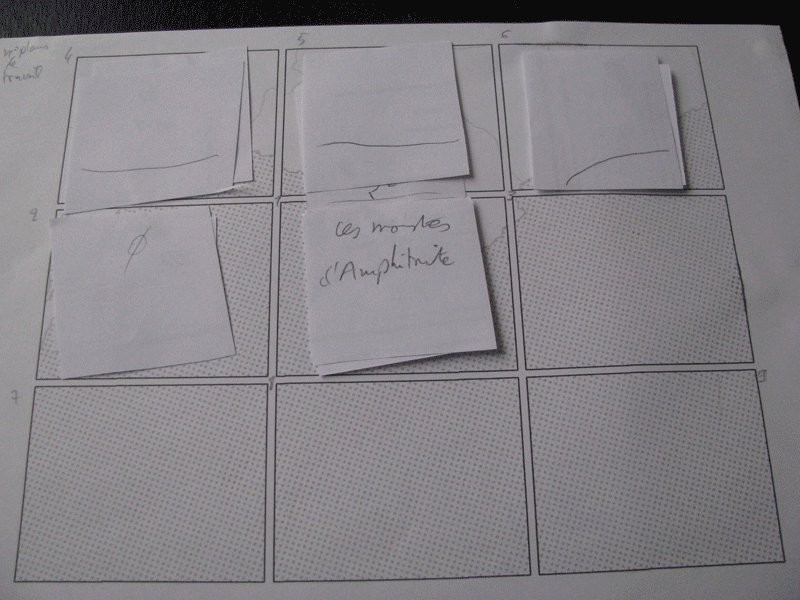
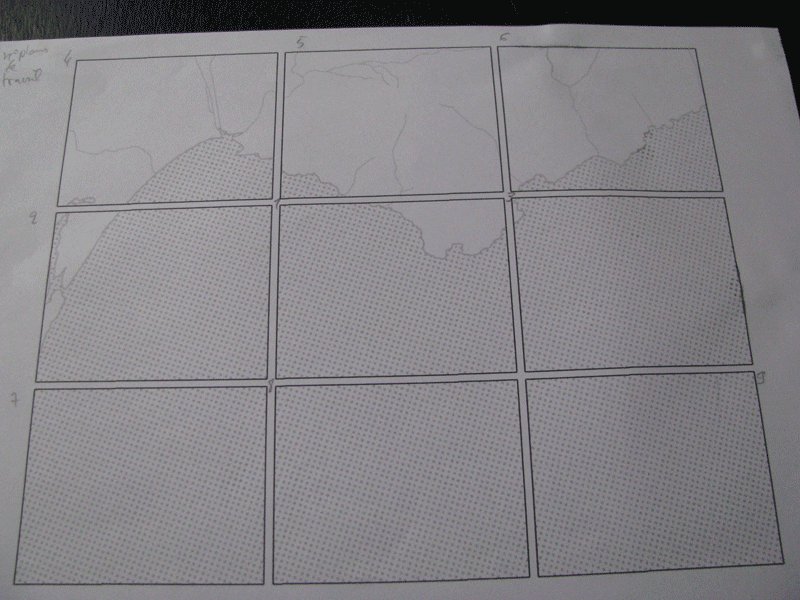
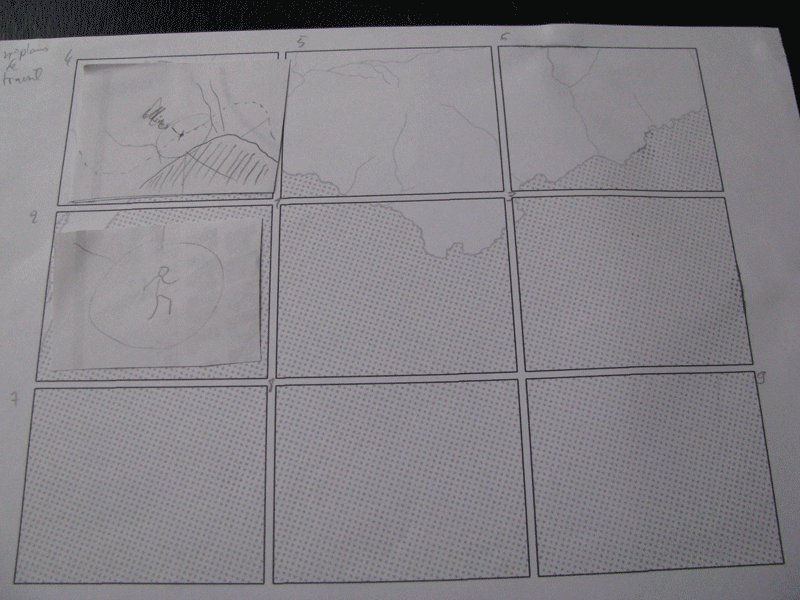
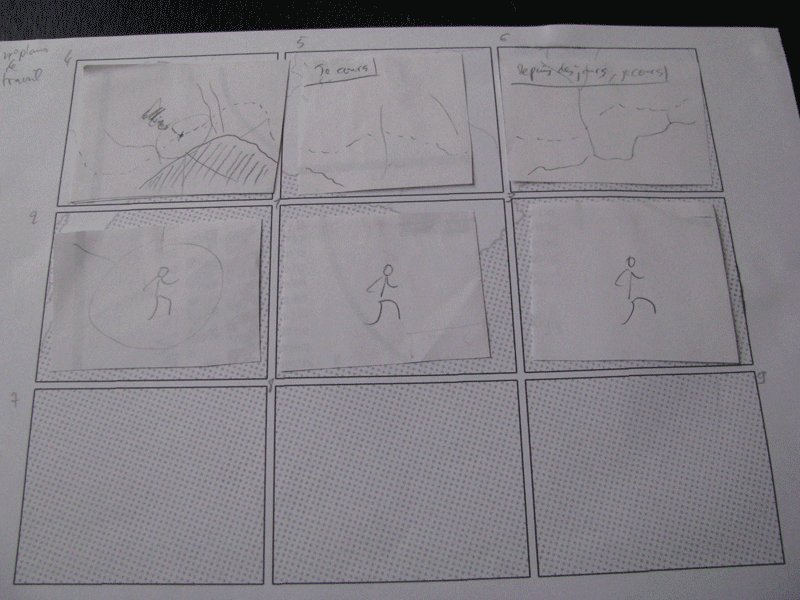
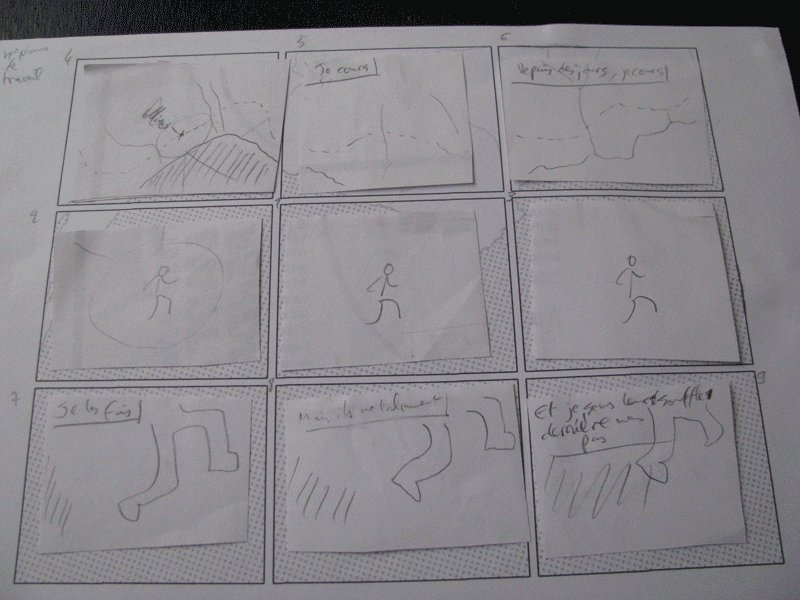
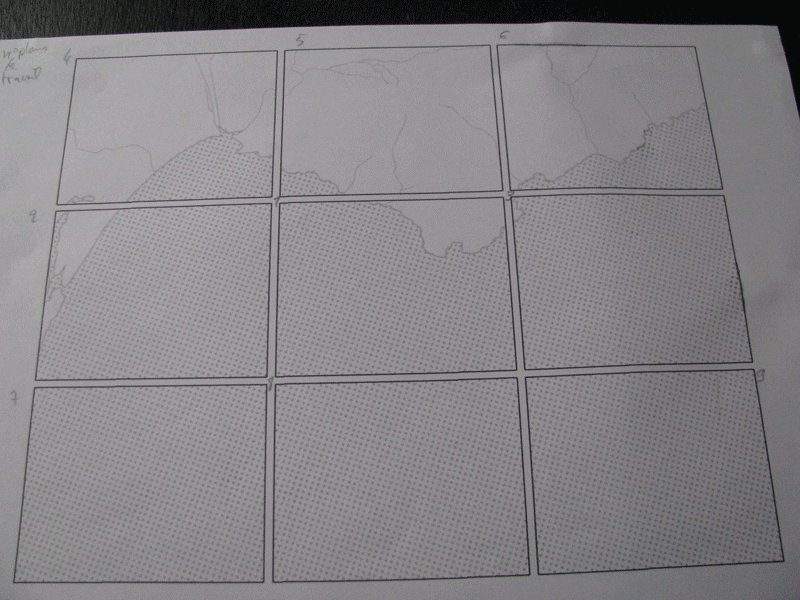
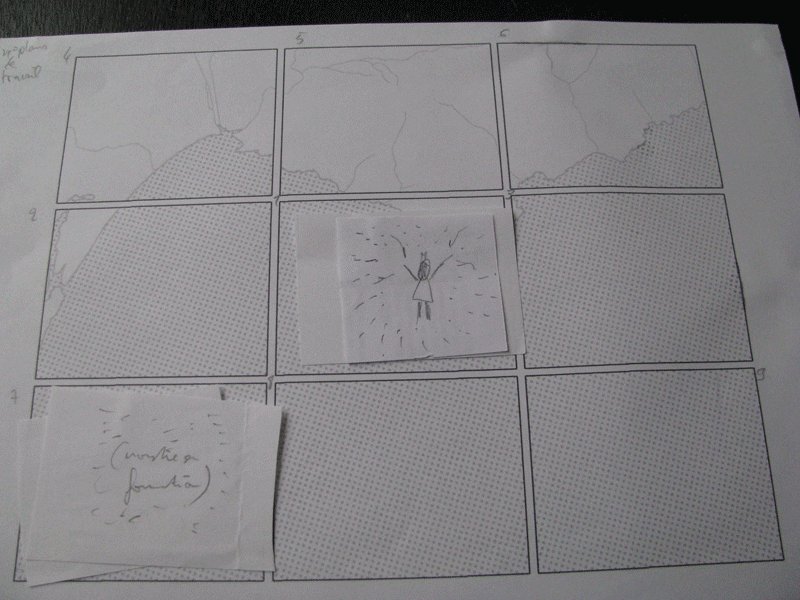
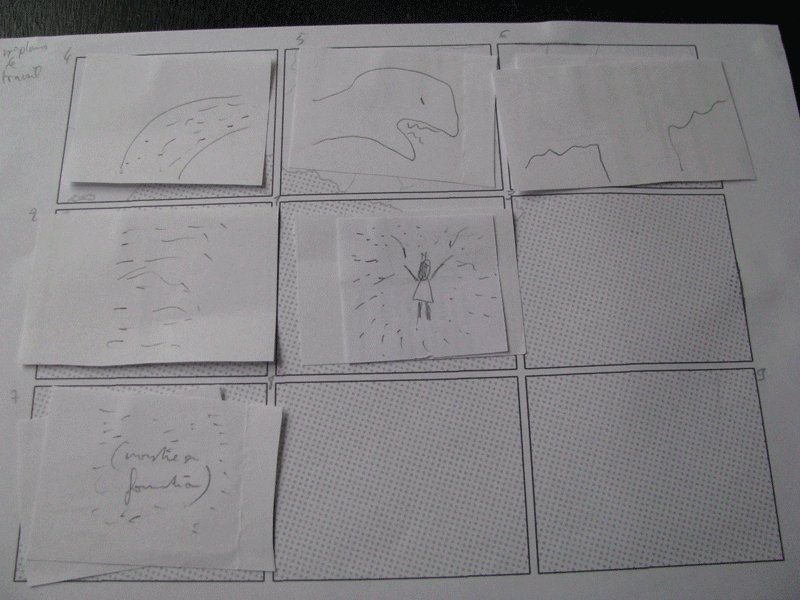
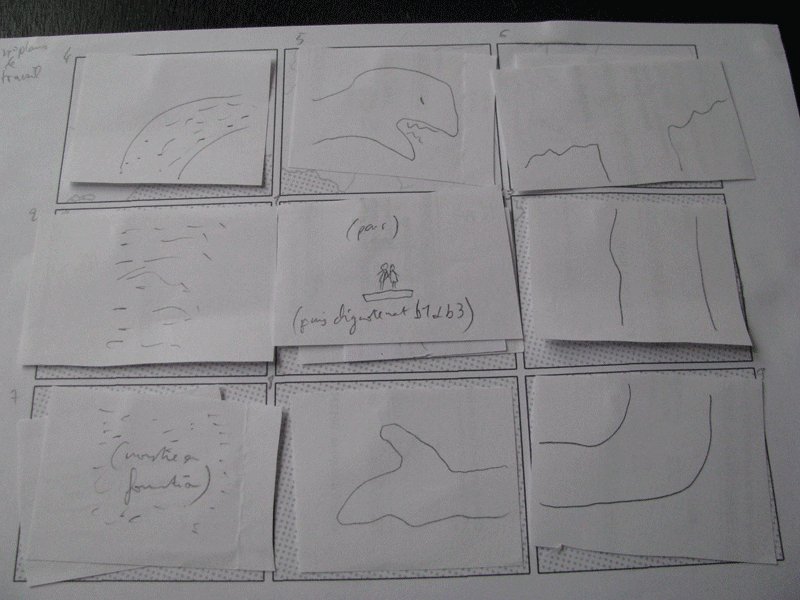
L’idée était de me laisser aller à l’improvisation à l’intérieur de ce cadre. Une première phase a donc consisté, sans véritablement savoir où j’allais, à storyboarder directement des séquences, encore non reliées entre elles. C’est une mise en scène très directe, très rapide, à grands coups de crayon, d’intuitions diverses. En voici quatre exemples au format gif animés :




Dès les tous premiers instants de cette phase de recherche, le problème qui me travaillait dès le début de ma réflexion quelques mois plus tôt s’est fait plus insistant. Initialement, le projet devait consister en une adaptation de la légende du Lion de Terre et du Lion de Mer, qui donne une origine mythologique aux deux îlots du même nom au large de Saint Raphaël. Mais face à mon rapport douloureux à l’actualité et face à une déconfiture dans ma vie personnelle, cette idée me paraissait de plus en plus vaine : j’avais autre chose à raconter qu’une énième fiction. Dès lors, pour la première fois, le projet allait devenir en partie autobiographique, tout en conservant la trame originelle de la légende. J’avais envie de savoir, expérimentalement, ce qui allait se produire quand les événements précités entreraient en collision avec le scénario antique. C’est à partir de cette décision radicale que le projet démarre vraiment.
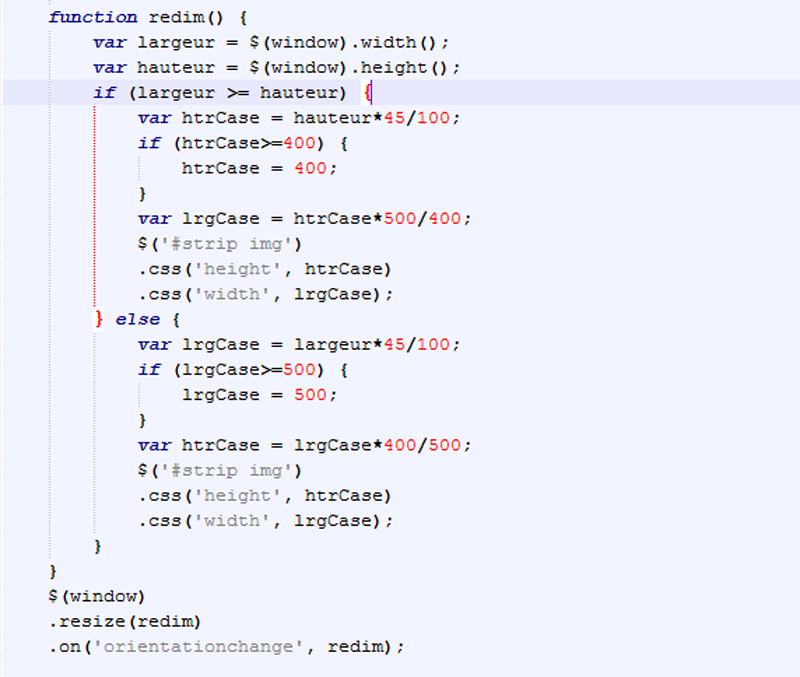
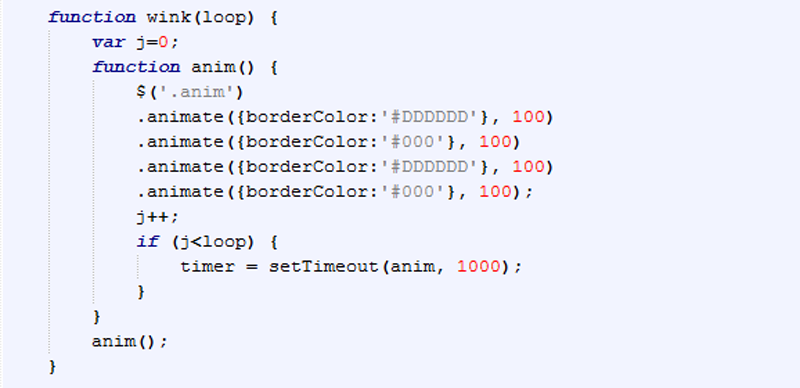
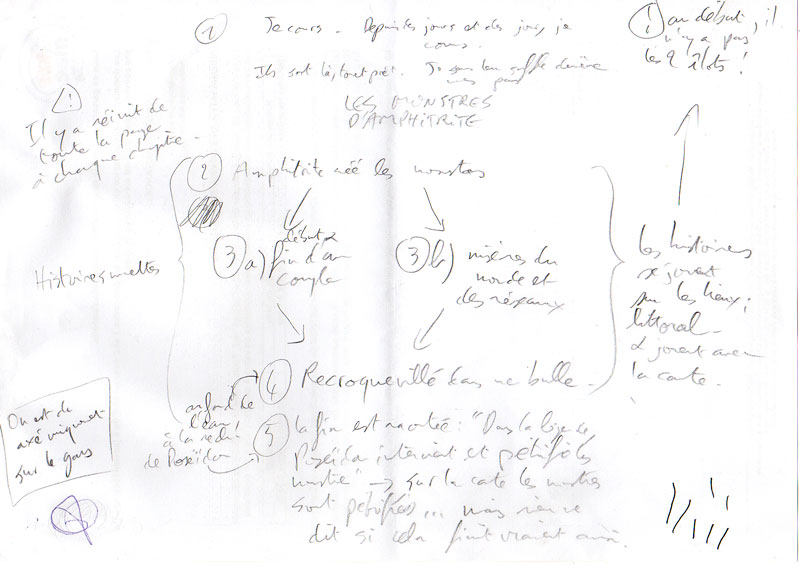
Parallèlement aux premiers storyboards, je peaufinais le code et faisais plusieurs bouts d’essai (je renvoie à nouveau au billet n°2 pour un exemple au format gif animé). Ce qui ressortait de toutes ces recherches ne me convenait pas mais je ne savais pas encore pourquoi. C’est là qu’intervient ce que j’appelle l’inspiration ou je ne sais quel genre de déclics. En l’occurrence, il en a fallu trois. Le premier concerne la forme : cette grille de 3×3 cases me posait problème. Elle complexifiait beaucoup l’écriture alors que j’avais peu de temps, et elle rendait la mise en forme du propos très mécanique. Le déclic soudain a consisté à resserrer à une grille de 2×2 cases : outre le gain d’efficacité, j’ai pu entrer pleinement dans des jeux visuels beaucoup plus poétiques. Le second déclic découle directement du premier : j’ai accepté douloureusemment de renoncer à « superposer » l’histoire à une carte du golfe de Fréjus, levant ainsi une énorme contrainte formelle. A noter que je m’étais fixé cette contrainte pour jouer avec la légende, qui explique que la naissance des deux îlots est due à Poséidon, qui aurait figé là les deux monstres. Le troisième déclic concerne l’histoire : tous les premiers jets disparates et les diverses idées restant encore à l’état de vue de l’esprit se sont soudainement assemblées de manière claire :

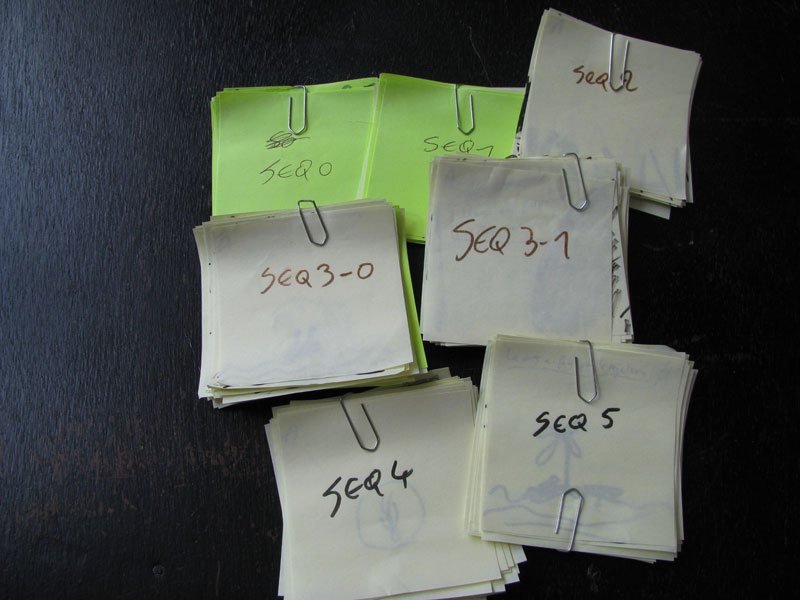
A partir de là, tout ne coule pas de source, mais le projet prend un rythme beaucoup plus soutenu. Je commence la réalisation des premières séquences dans leur forme définitive tout en continuant parallèlement le storyboard des séquences suivantes. Je bosse environ 12 heures par jour et boucle tout le projet en un peu moins de trois semaines (alors que la phase de gestation et les premières recherches décrites ci-dessus se font par micro-bonds disséminés sur environ six mois). J’inaugure un nouvel outil pour le storyboard : rien de tel que des post-it pour improviser librement ! Ils me permettent de jouer avec les jeux visuels et l’agencement des cases tout en facilitant grandement les repentirs.

Je crois que les images sont assez claires. Les changements de couleurs de post-it trahissent les innombrables repentirs. Les post-it fluos sont issus de versions anciennes de certaines séquences et ont été recyclés dans les séquences définitives (c’est particulièrement net dans le passage du monstre blanc). C’est ce que je voulais dire quand je disais que tout ne coulait pas de source : je n’ai pas pu compter le nombre de versions de chaque séquence tant il y en a eu. Pour preuve :

Voilà tout pour ce billet. La prochaine fois, on parlera de dessin vectoriel !