Huitième et dernier billet du making-of des Monstres d’Amphitrite, avec quelques chiffres qui vont me mener à une ou deux réflexions rapides sur le financement du projet, autre aspect de la création.
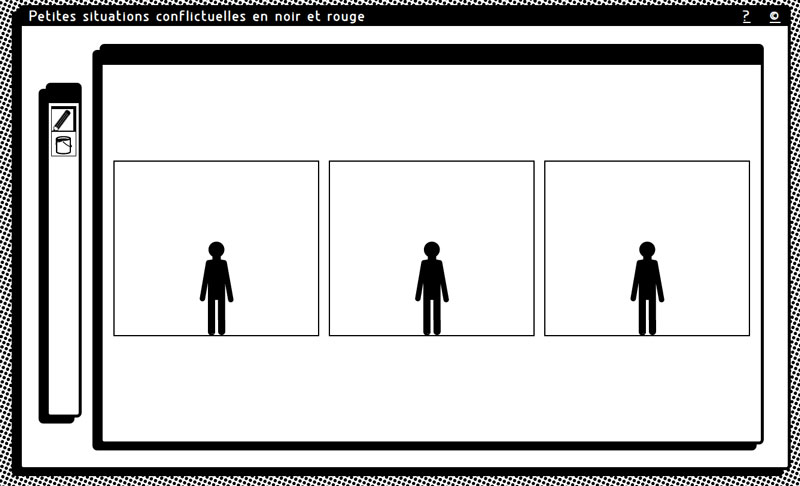
250 : le nombre total de cases qui s’affichent successivement dans les quatre emplacements.
11 : le nombre de fichiers dont est constitué le site, sans inclure les images. Cela comprend les fichiers php, css et js (dont le plug-in jQuery animate-colors) et la police de caractère utilisée pour la barre de menu. On pourrait porter ce nombre à 12 en comptant le framework jQuery qui est implémenté depuis les serveurs de Google.
130 : nombre de lignes de code du script principal. Je suis un tout petit joueur. Il est réduit à 1930 caractères tenant sur une seule ligne dans la version minifiée utilisée en production. (Je ne comprends toujours pas comment ça marche !)
12 : heures par jour, pendant 3 semaines, c’est le temps qu’a pris la réalisation effective. La gestation et les essais ont en réalité commencé environ 6 mois plus tôt.
13 : nombre d’images créées par jour en moyenne, en tenant compte d’un jour de repos par semaine. C’est beaucoup : il est évident que cela serait difficile avec une technique de dessin plus traditionnelle (pas impossible toutefois avec un trait rapide). C’est de toutes façons trop de travail vis-à-vis du budget accordé à ce projet. En pleine « affaire » Pepper&Carrot (dont Xavier Guilbert et Julien Baudry livrent chacun une synthèse) et face à la paupérisation de la profession ou encore à la question récurrente des auteurs-débutants-prêts-à-tous-les-compromis-et-tirant-les-prix-vers-le-bas, je dois bien avouer que je ne me soucie pas assez du montant de mes rémunérations. D’abord parce que je suis incapable de me formater pour rentrer dans un budget donné d’avance, même si j’avais clairement posé au commanditaire un certain nombre de limites pour Les Monstres d’Amphitrite. D’autre part, parce que ce n’est pas ma source de revenu principale : je mène mes projets comme je l’entends, sans même chercher à ce qu’ils soient payés. Si quelqu’un est prêt à y mettre un peu d’argent, je ne dis pas non, et c’est tant mieux. Mais si j’attendais que l’on m’octroie des sommes correctes, soit je ne ferais jamais les projets qui me tiennent à cœur, soit j’en réduirais toujours les ambitions (au profit de la frustration) pour rentrer dans un budget donné… Deux perspectives aussi peu attrayantes l’une que l’autre…
4 : Le nombre de chiffres du montant de la rémunération, perçues en droits d’auteur. Dans un contexte d’absence de modèle économique qui fasse école pour la bande dessinée numérique, j’aimerais dire deux mots de la voie peu usitée que prend ce projet. Bien que je ne sois pas spécialiste de cette question, je crois pouvoir identifier aujourd’hui un certain nombre de source et modalités de revenus ou de financement pour la bande dessinée numérique : l’achat ou l’abonnement par le lecteur, les différentes formes de financements participatifs et de souscriptions par le public, et les différentes formes de mécénat et de production par différentes entreprises publiques ou privées de la presse et de l’audiovisuel. (Je n’inclus pas dans la liste l’édition traditionnelle, car c’est le papier qui y est rémunérateur, et pas directement le numérique.) Les Monstres d’Amphitrite entre dans un autre schéma : celui de la commande publique, plus proche de l’art contemporain, bien que le commanditaire (Mediatem) fasse partie des acteurs du livre. (Je dois préciser que le schéma originel était celui d’une résidence, avec un financement type bourse de création, mais la durée prévue ne me permettant pas de créer sur place, il s’est finalement bien plus apparenté à une commande.) Etrangement, je n’ai encore jamais bénéficié d’un circuit « normal », que ce soit celui de l’édition traditionnelle ou l’un de ceux listés ci-dessus pour la bande dessinée numérique. Ainsi, Ma Visite à la Maison de Santé relevait aussi de la commande publique. Le financement de la bande dessinée numérique peut donc aussi emprunter ces voies un peu moins habituelles que sont la bourse de création/résidence et la commande publique, dans le circuit de l’art contemporain. D’ailleurs, je vais bientôt en bénéficier de nouveau… A suivre…
Pour terminer, j’espère que ce making-of a pu être instructif. Je vous invite d’ailleurs à me faire part de vos retours, notamment de tous les auteurs et créateurs qui appréhendent l’aspect technique du numérique qui ont pu me lire et que j’espère avoir d’une certaine manière rassurés.